The lighting interfaces are a result of my PhD project. They were part of a collaborative study with Karin Niemantsverdriet and published and presented at DIS17, CHI18, TIL18.
Opportunity
IoT developments make shared systems, such as lighting systems, increasingly connected. From an interaction perspective, this offers opportunities for personal control. Especially for lighting, the benefits of personal control have been underlined by research. However, how to design interfaces that realise these potential benefits is much less investigated.
Result
We designed three interfaces in an effort to find a set of design considerations for lighting control interfaces in a shared office. The interfaces were deployed in an open-plan office, fully working, and integrated in an interactive lighting system (read more). In period of 20 weeks, 42 participants used the interfaces to change the lighting in the office.
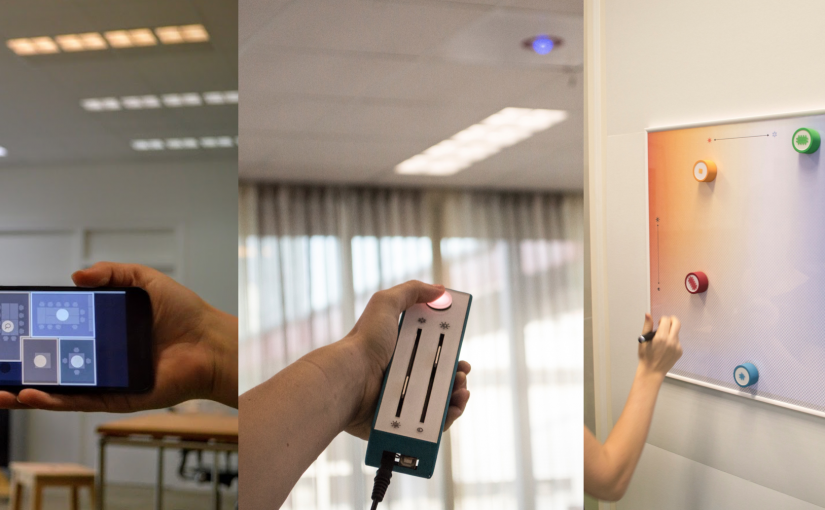
We designed three interfaces in an effort to find a set of design considerations for lighting control interfaces in a shared office. Therefore, the interfaces differ systematically in their characteristics to represent three common interaction styles: The Floorplan (a smartphone application), Pointer (a tangible-gestural interface on every table), and Canvas (a tangible interface central in the space). The interfaces were deployed in an open-plan office, fully working, and integrated in an interactive lighting system (read more). In period of 20 weeks, 42 participants used the interfaces to change the lighting in the office.
Floorplan Application
The Floorplan application was developed using Processing for Android
The Floorplan interface is a GUI that can be used on personal devices such as laptops, tablets and smartphones. The app shows a map of the space in which the user makes a selection one or more areas where s/he wants to adjust the light. A control menu pops up to adjust intensity and color temperature of the light relative to its current setting.

Pointer Remote
The Pointers were developed with Lithne, Arduino and Processing
The Pointer is a tangible-gestural remote control. Each area in the space has one remote with a distinct color. The Pointers have two sliders to adjust the intensity and color temperature. A preview of the new light setting is shown in the button on top of the remote. People can apply the new setting to the lights in the space by pointing at the area they want to adjust and pressing the button.

Canvas Interface
The Canvas was developed using Processing
The Canvas is a tangible interface placed at a central location in the office. The four table groups are represented by four colored tokens (they use the same color coding as the Pointer). The tokens can be moved around the canvas to change the light at the corresponding table group – vertical movement to adjust the intensity, and horizontal movement to adjust color temperature. The gradient on the canvas shows a graphical indication of the new light setting. People can draw a boundary around tokens using a laser stylus.


Do you want even more details, including technical descriptions? You can find it in my thesis, p. 88-92.