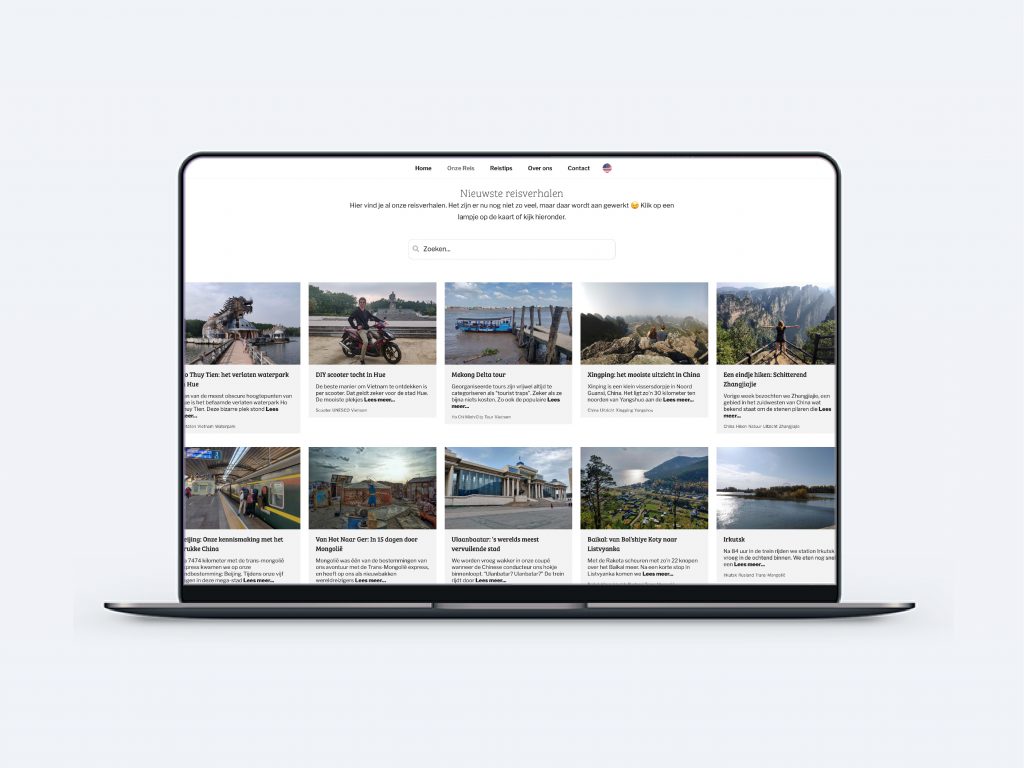
self-initiated website to document my travels: https://eindjeverder.nl
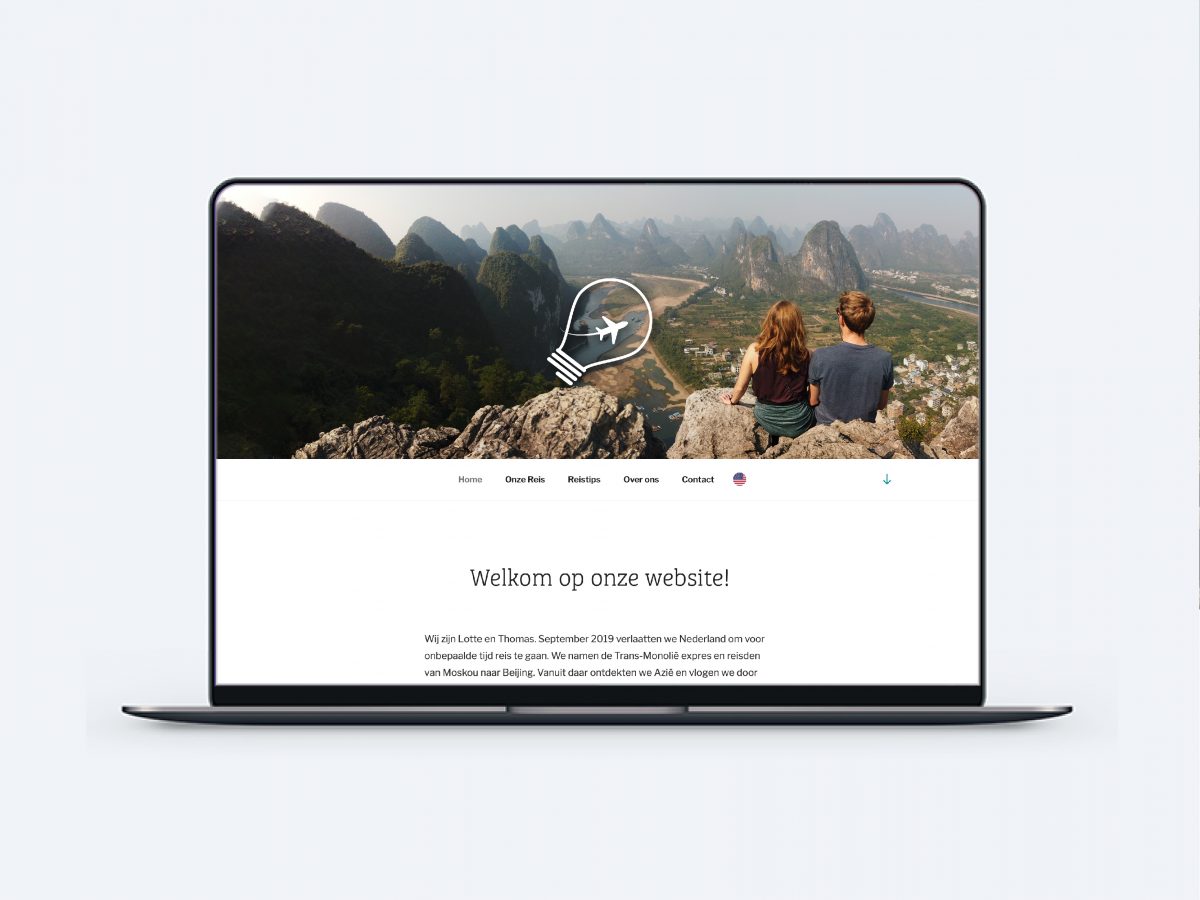
Me and my girlfriend set out to travel the world in September 2019. I developed a website to keep our family and friends up to date with our travel adventures. The project included developing a new graphic style and HTML/CSS and JS coding to appropriate existing WordPress themes and plugins to our needs.


Logo
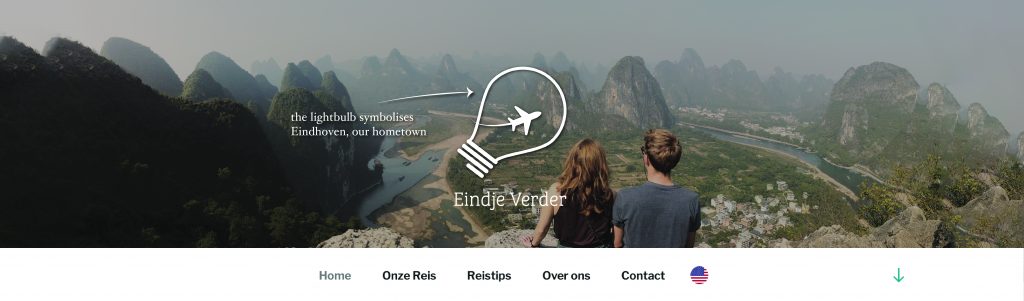
The EindjeVerder logo is a combination of a light bulb (referring to our hometown Eindhoven) and an airplane (referring to our travels). A simple light theme with one color for highlights makes the website uncluttered and gives the important elements some air. Helvetica Neue is the main font, with Bree Serif for the headings.

Next to a lot of styling in HTML and CSS, it put significant effort into developing reusable JS scripts. I highlight four of these.
Background information
I developed an additional script that allows us to provide background information that is not directly necessary to ready. I applied it also on this website. You can find additional info by clicking
this icon.


Scrollable videos
A custom PHP script to play videos based on the users scroll position on the site. The plugin makes panning shots more interesting, highly dynamic and more interactive. Do you want this on your website as well? Use my Scrollvideos WordPress plugin.
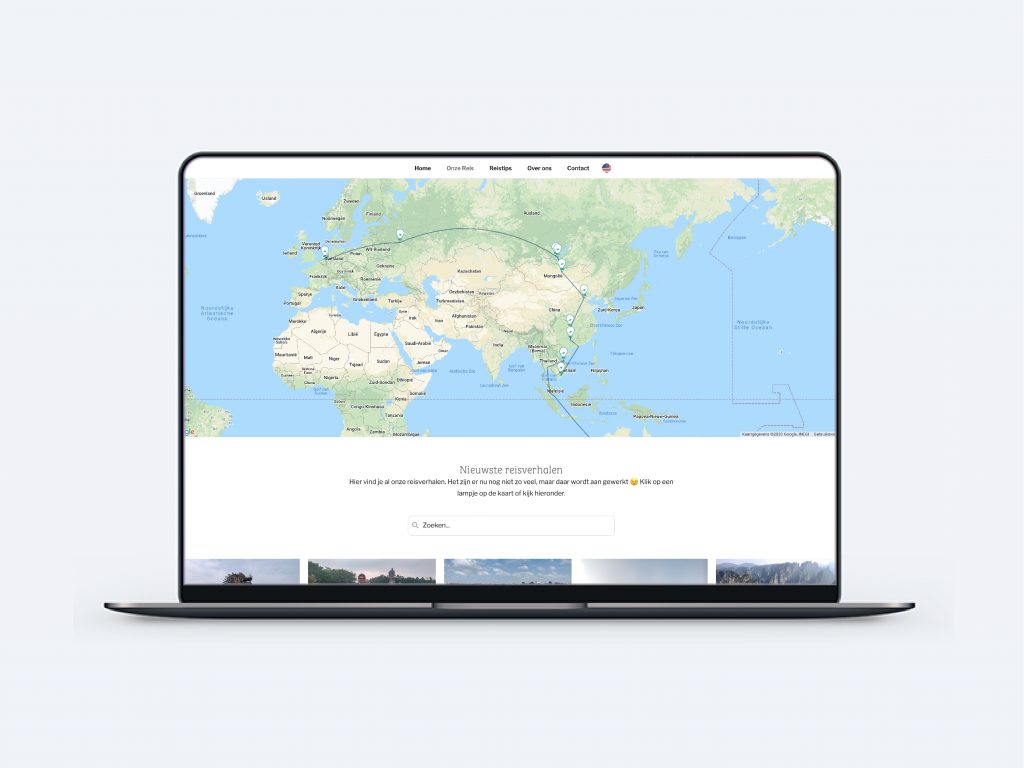
Post map
A full-width interactive map showing all posts on the related location, linked to our travel route. Using the wp-geo plugin as a bases, I edited JS, HTML/CSS to appropriate the plugin to our needs. Check the video below or see it in action at https://eindjeverder.nl/onze-reis.
Scrollable route
To organise long posts describing a travel I developed an interactive floating widget that scrolls with the user (mainly JS + CSS animation). The stops are clickable to scroll to the related paragraph. The script dynamically adapts to lazy loading and the scrolling image can be easily customised (in this case a van). See the video below for an example, or check it live at https://eindjeverder.nl/van-hot-naar-ger/.
Developing and designing this website was (and still is) heaps of fun. I guess this is one of those never-ending projects that continue to grow as content is added by my girlfriend and I. Overall I am really happy with the result so far.